
flutter_launcher_icons为flutter项目创建图标适配安卓和IOS
在我们进入开发之前,请确保您首先有一个图像。我从谷歌图片中提取了一个心形图标(包含在GitHub上)。当你制作自己的图标时,请使用1:1的比例(我的是714×714),因为这将确保你的图标看起来最好,最均匀地居中。最大值为1024×1024。
现在你已经有了一个图像,如果你还没有的话,在你的Flutter应用程序中创建一个名为 assets 的目录。在你创建了你的 assets 目录之后,把你的图标图像移到里面。
![]()
你需要做的下一件事是转到你的 pubspec.yaml 文件,在dependencies下添加 flutter_launcher_icons 。这里有一个小问题,我一会儿会谈到。现在,让我们进入下一部分。
接下来,您需要将 flutter_icons 属性添加到 pubspec.yaml ,刚好在 dev_dependencies 之上。在此属性下,您将拥有三个属性: image_path 、 android 和 ios 。
Image_path:这是你引用/assets/icon.png的地方。Android:这是您可以为Android指定不同文件的地方。否则,将true设置为默认值image_pathiOS:这是您可以为iOS指定不同文件的地方。否则,将true设置为默认为image_path(我在这里也遇到了一个问题。我稍后会谈到这一点)
将下面的代码放入 pubspec.yaml 开始。
flutter_icons:
image_path: "assets/icon.png"
android: true
ios: true完美了现在您可以运行 flutter pub get 来获取和更新 pubspec.yaml 中提到的所有依赖项。下一步是运行命令。
flutter pub run flutter_launcher_icons:main如果您按照 pub.dev 上的安装说明进行操作,您会看到它告诉您引用最新版本。通常情况下,这很好,对你们中的一些人来说,这就足够了。但由于某种原因,当我得到下面的错误。
![]()
这就是我之前提到的问题,这让我困惑了一段时间。我遵循了 README 并尝试遵循本教程,清除了缓存等。似乎Flutter版本和最新版本的 flutter_launcher_icons (0.9.2)可能存在冲突问题。看起来这个问题似乎与 minSdkVersion 有关,它基本上指定了使用该软件包所需的最低Android SDK版本。
注意,flutter_launcher_icons在2022年6月发布了一个新版本(0.9.3),似乎包含了我将在下面概述的解决方案。你可以在GitHub上看到合并请求。如果由于某种原因您无法升级到0.9.3,请继续阅读解决方案。
如果你仍然打算使用0.9.2,我在这里找到了一个解决方案。解决方法是通过引用Git存储库直接依赖于包。我们可以通过将下面的代码添加到 dependencies 下的 pubspec.yaml 来实现。
flutter_launcher_icons:
git:
url: https://github.com/Davenchy/flutter_launcher_icons.git
ref: fixMinSdkParseFlutter2.8在这里,我们直接引用包的Git仓库,以及特定的提交、分支或标记。看起来解决方案直接依赖于一个分叉的Git仓库和 flutter_launcher_icons 的分支。看这里。
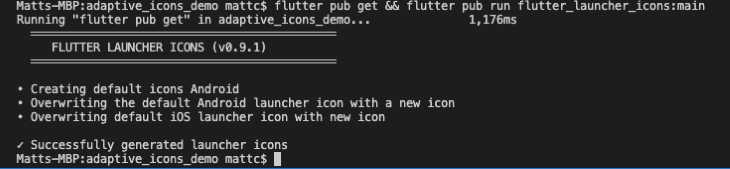
现在我们已经准备好了,让我们运行 flutter_clean ,然后重新运行 flutter pub get && flutter pub run flutter_launcher_icons:main 。

好极了!看起来没有什么悬而未决的问题。现在我们可以尝试看看我们的图标是否反映在各自的平台上。
为此,请在您想要使用的任何模拟器或设备上运行应用程序,然后等待它打开。然后,您可以退出应用程序,看看应用程序图标是什么样子。如果这工作正常,默认的Flutter图标应该替换为您指定的图标。
这是我们的应用程序与其新的启动图标。
![]()
三星Galaxy Tab A 8”,Android 11
![]()
iPad(第6代),iOS 15.4.1
正如你所看到的,两个图标布局看起来不同的操作系统和物理设备,但我们的图标是正确的反映!这是个好的开始现在,让我们试着让我们的图标更有趣一点。
为Flutter图标添加自定义背景
要做到这一点,我们可以尝试更多属于 flutter_launcher_icons 的属性。假设您正在为Android开发,并且希望为图标创建一个透明的自定义背景色。你可以用 adaptive_icon_foreground 和 adaptive_icon_background 来做。
对于 adaptive_icon_foreground ,您将使图像路径与 image_path 属性相同。对于 adaptive_icon_background ,您可以添加您想要的背景颜色,例如 "#ed1e79" 。你也可以让这个属性引用一个图像,但是为了简单起见,让我们坚持使用纯色。
下面是您的更新 flutter_icons pubspec.yaml 代码。
flutter_icons:
image_path: "assets/icon-ios.png"
adaptive_icon_foreground: "assets/icon-android.png"
android: true
ios: true
adaptive_icon_background: "#ed1e79"这里是我们的三星Galaxy Tab A 8的结果”.
![]()
正如你所看到的,图标图像不适合启动空间,以及它以前在这个设备上。这是因为当我们使用 adaptive_icon_foreground 属性时,我们还需要考虑填充。
然而,我们能够改变图标的背景颜色,仍然使用原始图像。填充问题应该在您第一次创建图标时解决。你可以通过使用各种工具来设计你的图标,特别是考虑到这个填充。
这篇文章介绍了如何设计这些图标来满足自适应大小和填充要求。它由三个基本要素组成:大小和形状、关键线和层。
尺寸和形状
对于大小和形状,自适应图标的大小为108dp × 108dp,但最大掩码为72dp × 72dp。不同的设备可以提供不同的掩模,这些掩模必须是凸形的,并且在某些地方可以从中心达到最小33dp。
由于遮罩的最小范围,您可以将中心66dp直径的圆视为安全区域,保证不会被剪切。
Keylines
主线形状是图标网格的基础,帮助您的图标的视觉比例与其他应用程序的图标保持一致。
关键线形状包括:
圆:直径52dp和36dp
正方形:44dp × 44dp,4dp角半径
矩形:52dp × 36dp和36dp × 52dp,4dp拐角半径
层
如果您还记得前面的内容,自适应图标可以由两个层组成,前景和背景。背景必须是不透明的,而前景可以是透明的。包括单独的背景和前景可以为图标动画或交互效果提供更大的灵活性。
有一些在线的模板(比如这个. XD模板),你可以使用.xd来查看和优化你的图标的大小、填充和整体显示,看看它在不同的蒙版下看起来如何。有关设计自适应图标的更多信息,请查看Nick Butcher之前引用的帖子。您还可以使用在线工具(如已共享的模板或Figma)为iOS和Android应用生成图标。
关于平台差异需要注意的是,iOS不允许使用Alpha通道的图标。Alpha通道本质上是一种颜色组件,用于显示图像的透明度。
某些移除背景的图像包含Alpha通道,以显示移除背景后图像的外观。如果您的图标有一个Alpha通道,并且您尝试运行该命令,您将收到以下警告:
WARNING: Icons with alpha channel are not allowed in the Apple App Store.
Set "remove_alpha_ios: true" to remove it.如果你不是为iOS开发,那么这是可以忽略不计的。但是,如果您希望图标具有自适应性并在多个平台上良好工作,则需要考虑这些差异。
我想指出的是,添加 remove_alpha_ios: true 并没有帮助解决启动器图标在iOS上显示为黑色正方形的问题。所有这一切都是删除上面记录的警告。
iOS不喜欢透明的图像,更喜欢不透明的图标。为了解决黑色方形启动器图标,我简单地更改了图标图像的背景以匹配iOS上的背景颜色,然后使用 image_path_ios 属性。此属性允许您专门为iOS启动器图标指定单独的路径。
最初,我认为我可以像文档中所说的那样在 ios 属性中指定路径。但是当我在 ios 中指定路径而不是简单地添加 true 时,我会得到一个XCode错误,说应用程序无法构建。
我觉得这很奇怪,因为我没有使用XCode编辑器,也没有更改任何XCode项目设置。
事实证明,我可以通过将 ios 属性设置为 true 并在 image_path_ios 属性中指定 ios 图像路径来解决这个问题。下面是我在 pubspec.yaml 中更新的 flutter_icons 代码。
flutter_icons:
image_path: "assets/icon-ios.png"
adaptive_icon_foreground: "assets/icon-android.png"
android: true
ios: true
image_path_ios: "assets/icon-ios.png"
adaptive_icon_background: "#ed1e79"在这里,我们需要指定 image_path 和 image_path_ios ,或者分别指定 image_path_android 和 image_path_ios 而不是 image_path 。
完成这些配置后,新的iOS启动器图标可以在iPad上正确呈现。它还包括与Android自适应启动器图标相关的属性。请参阅下文。
![]()
总结
当尝试使用自适应图标作为启动器图标时, flutter_launcher_icons 会处理很多配置。它提供了几个属性,允许您基于平台引用资源,以及允许Android上的多个层的属性。
话虽如此,我确实遇到了一些没有明确解决或根本没有解决的问题,特别是关于 minSdkVersion ,风格和属性冲突。
然而,社区已经提供了一系列的解决方案和变通方法,只要你能预先考虑图标样式,你应该能够相对轻松地实现你各自的平台图标。
这篇文章的附带代码在GitHub上。




的 Java 正则表达式)